Bootstrap adalah framework ataupun tools untuk membuat aplikasi web ataupun website yang bersifat responsive secara cepat, mudah dan gratis. Kata "responsive" disini berarti bahwa tampilan web (lebar dan susunan isinya) dapat berubah secara otomatis sesuai dengan lebar layar yang menampilkannya.
Bootstrap terdiri dari CSS dan HTML untuk menghasilkan Grid, Layout, Tifografi, Tabel, Form, Navigasi, dan lain-lain. Di dalam Bootstrap juga sudah terdapat Javascript (jQuery Plugins) untuk menghasilkan komponen UI yang cantik seperti Transitions, Modal, DropDown, ScrollSpy, ToolTip, PopOver, Tab, Alert, Button, Carousel, dan lain-lain.
Selain penjelasan Bootstrap diatas, saya juga akan menjabarkan struktur folder dan dasar HTML dengan Bootstrap secara detail.
Langsung saja gan..
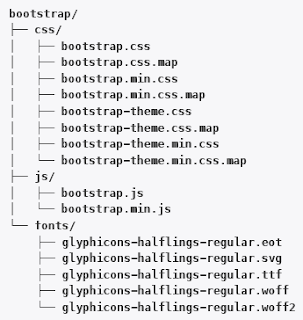
Struktur Folder Bootstrap:
Berikut Template Dasar dengan Bootstrap:
<!DOCTYPE html>Penjelasan skrip:
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="js/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
- <html lang="en">, Menunjukan bahwa Bahasa yang digunakan oleh situs adalah bahasa inggris, jika situs berbahasa indonesia maka tinggal merubah atribut tersebut menjadi "id".
- <meta charset="utf-8">, menunjukan character encoding yang digunakan, dalam hal ini adalah Unicode utf-8.
- <meta http-equip="X-UA-Compatible" content="IE-edge">, tag ini digunakan untuk memaksa browser Internet Explorer (IE) menampilkan dokumen html menggunakan versi terkini (edge) dari rendering engine-nya.
- <metaname="viewport" content="width=device-width, initial-scale=1">, Meta tag viewport ini umumnya digunakan untuk mengatur tampilan browser pada mobile device dan juga tablet. Pada tag diatas, pernyataan content="width=device-width" untuk mengatur lebar tampilan awal browser disesuaikan dengan lebar layar mobile device, sedangkan pernyataan "initial-scale=1" untuk mengatur level zoom dari tampilan pada saat ditampilkan, semakin besar nilai initial-scale, semakin besar tampilannya (zoom in).
- <link href=”css/bootstrap.min.css” rel=”stylesheet”>, elemen html ini digunakan untuk me-link ke file css bootstrap.
- html5shiv.min.js, saat ini semua browser utama dengan versi terkini telah mendukung elemen-elemen baru di HTML5, namun demikian masih terdapat banyak user yang masih menggunakan browser versi lama seperti IE6, IE7, dan IE8 yang belum mendukung elemen-elemen baru HTML5, sehingga apabila halaman web kita yang dibuat menggunakan HTML5 ditampilkan di browser versi lama tersebut yang dapat menghasilkan penampilan yang tidak bagus. html5shiv.min.js adalah file yang berisi skrip singkat untuk mengatasi problem tersebut. File ini bisa di link secara online, atau bisa di download agar bisa digunakan secara offline.
- respond.min.js, file ini digunakan untuk mengaktifan fitur responsive pada browser yang tidak mendukung fitur media queries dalam CSS, khususnya browser IE versi 8 dan sebelumnya.
- <script src=”js/jquery.min.js”></script>, plugin Javascript di bootstrap membutuhkan jQuery, maka link ke jQuery merupakan standar pada html template bootstrap.
- <script src=”js/bootstrap.min.js”></script>, link ke plugin javascript bootstrap.